Overview
VSCode is similar but not exactly like working on a laptop. For example, opening a new workspace on a remote environment is different than on a laptop. We want to share some tips to bridge the gap and make your transition frictionless.
Reconnect to the Nimbus environment
Connecting to a Nimbus environment launches a VSCode Workspace in a new window. Sometimes, you may accidentally close a VSCode Workspace Window and want to reopen that specific Workspace.
There are two ways you can reconnect to the Nimbus environment:
- Via Nimbus Extension:
- Go to an existing VSCode window or open a new VSCode window
- Click the “Nimbus” icon and click the same environment you have closed
- Via VSCode Remote Explorer:
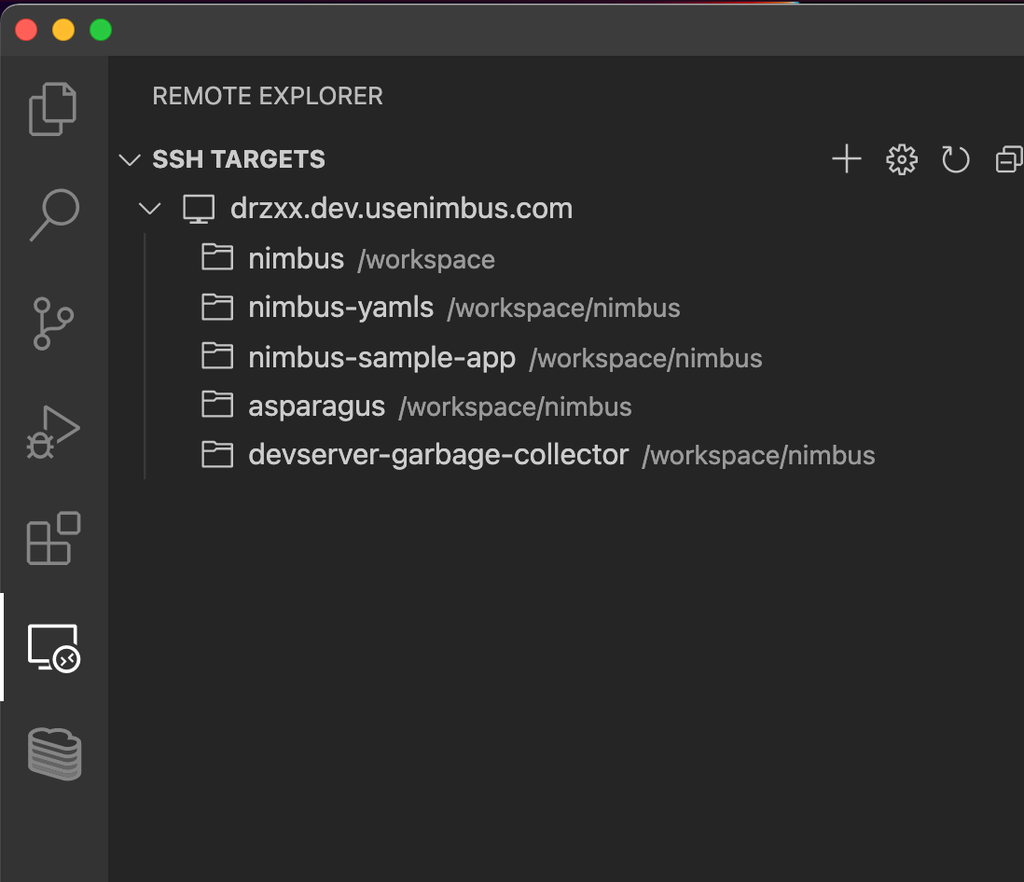
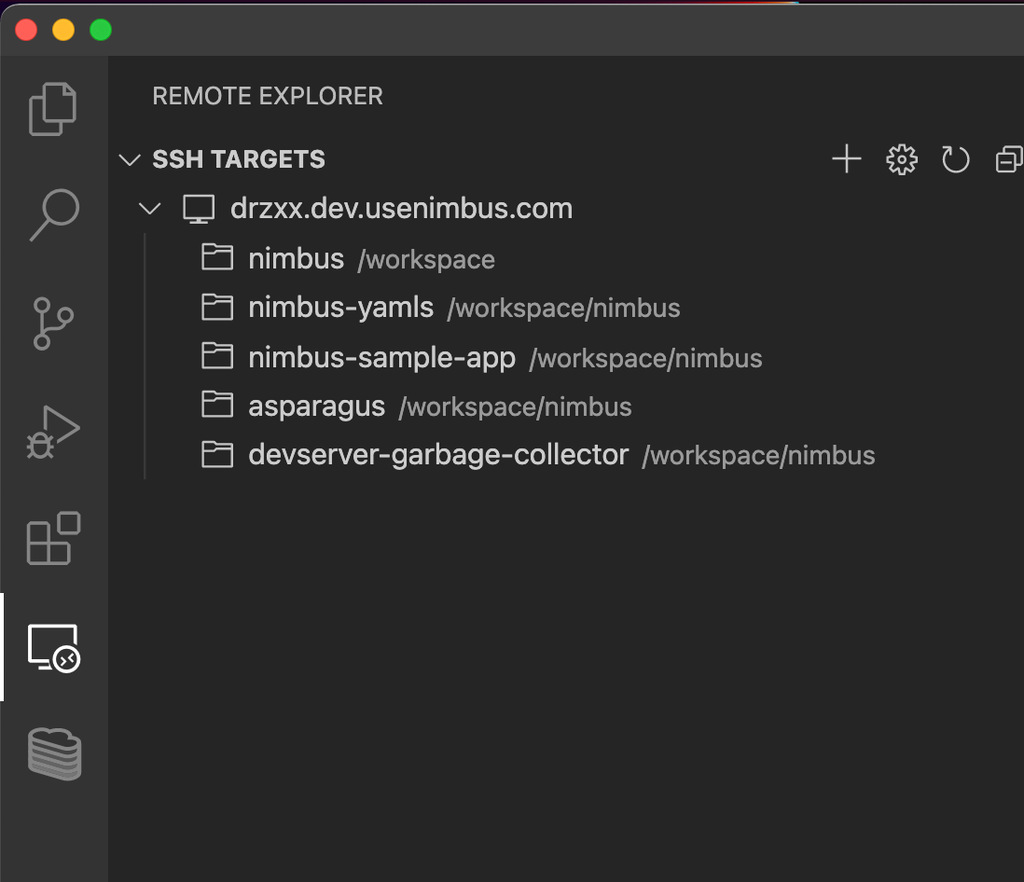
- Click the `Remote Explore` icon and make sure you select the `SSH Targets` option in the panel.

b. Expand the target hostname that you want to connect to and you will see a list of directories that you have set as a workspace root directory before
c. Hover over the workspace directory or the hostname you want to connect and you will see an
empty-window icon showing up on the right side of the panel row. d. Click the `empty-window` icon to connect to the Nimbus environment. You will see a new VSCode window pops up and the selected directory will be used as the root directory of the new workspace
Add a default root directory to VSCode Remote Explore
In the previous section, we showed you how to open a new VSCode window with a specific directory as the root directory in the new workspace from VSCode Remote Explorer. But how to add a new root directory option in Remote Explorer in the first place? In this section, we will show you how to do so.

- Connect your VSCode to a Nimbus environment (any directory as root will be fine)
- Open the` Open File Or Folder` Prompt window (chose the following sections based on your OS):
- macOS:
- Go to the VSCode window where you connect to the Nimbus environment
- Press `cmd + o` (Or on the top menu bar, click File => Open)
- Windows:
- Go to the VSCode window where you connect to the Nimbus environment
- press `ctrl + k`, `ctrl + o` (Or on the top menu bar, click File => Open)
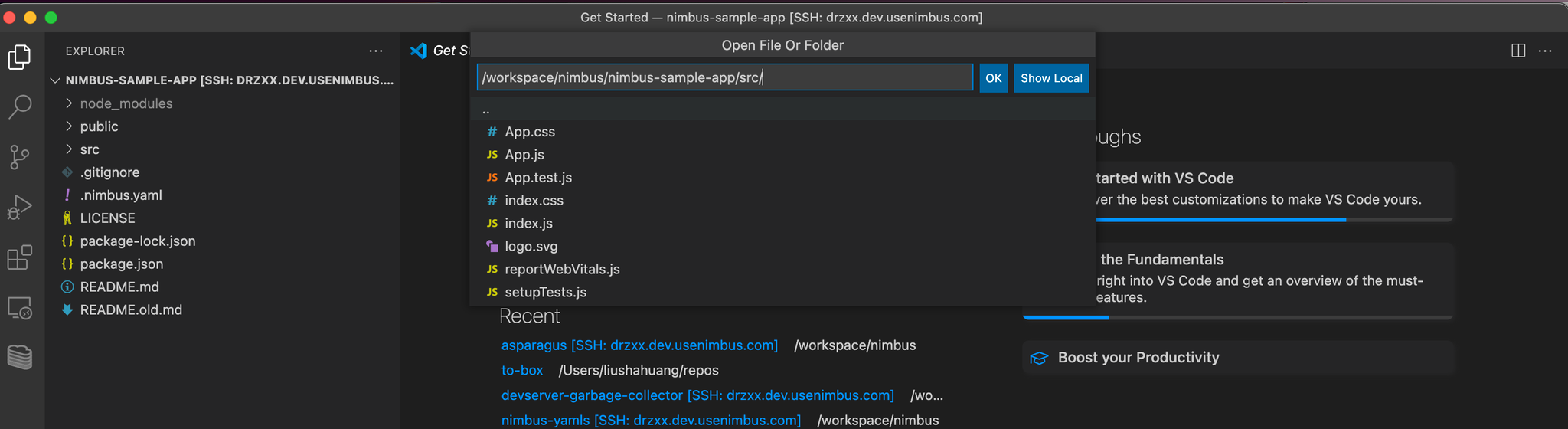
- You will see a prompt window opens up on the top of your VSCode window.

- Input the path where you want to set your root directory and hit
Enter.
- A new VSCode Window will pop up with the directory you input as the workspace root directory.
- Go to your `Remote Explorer`, refresh the panel, and you will see the new directory you just selected being saved under the related hostname.
- In the future, you can use that Remote Explorer option to open connections to the Nimbus environment with that directory as the workspace root.
